デザインは3つのカラーが基本!最適なカラーの選び方と便利ツールの紹介!
みなさんこんにちは!ノーブです。
世の中のさまざまなWEBサイト、チラシ、ポスター、パンフレットなどのデザインにはさまざまなカラーが使われていますがカラーを選ぶときにとても悩んでしまう事があるかと思います。
今回は相性の良いカラーの選び方ととても便利なツールを紹介します。

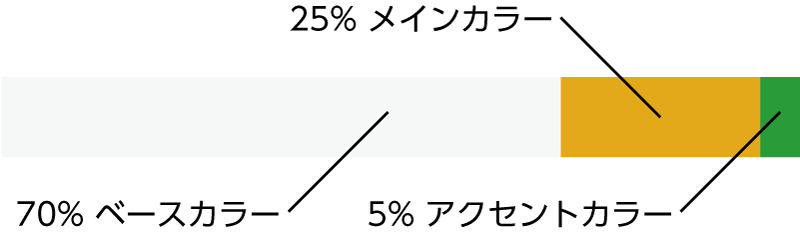
まず最初に、カラーには基本的に3つの種類があります。それはベースカラー、メインカラー、アクセントカラーの3色です。この3色には理想的な配分率が存在します。
- ベースカラー70%
- メインカラー25%
- アクセントカラー5%

このようにテーマカラーをこの配分率で配色すると、バランスの良い配色になりとてもまとまりのあるデザインになります。
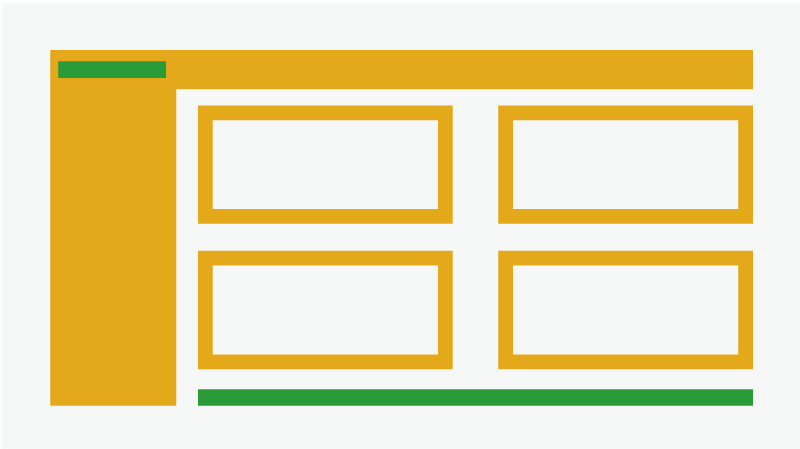
たとえば、WEBサイトのトップページやチラシなどをこのテーマカラーの配分率で配色するとこのようなイメージになります。

では、まずは25%のメインカラーを選びましょう。一般的には企業のコーポレートカラーやロゴカラー、ターゲットに伝えたいメッセージと関連のあるカラー(その色には意味がある!ベースカラーの選び方!を参考にしてください)を選ぶのが一般的です。
次に70%のベースカラーですが、こちらはいわゆる背景にあたるカラーになるので、文字や写真、メインカラー、アクセントカラーの妨げにならないカラーである白やグレーを使うのが一般的です。
最後に5%とアクセントカラーですが、これは目立たせたい場所などいわゆるコンバージョンに繋がる箇所などに使用する色です。アクセントカラーは使用しているメインカラーと逆のカラーを選ぶのが一般的です。
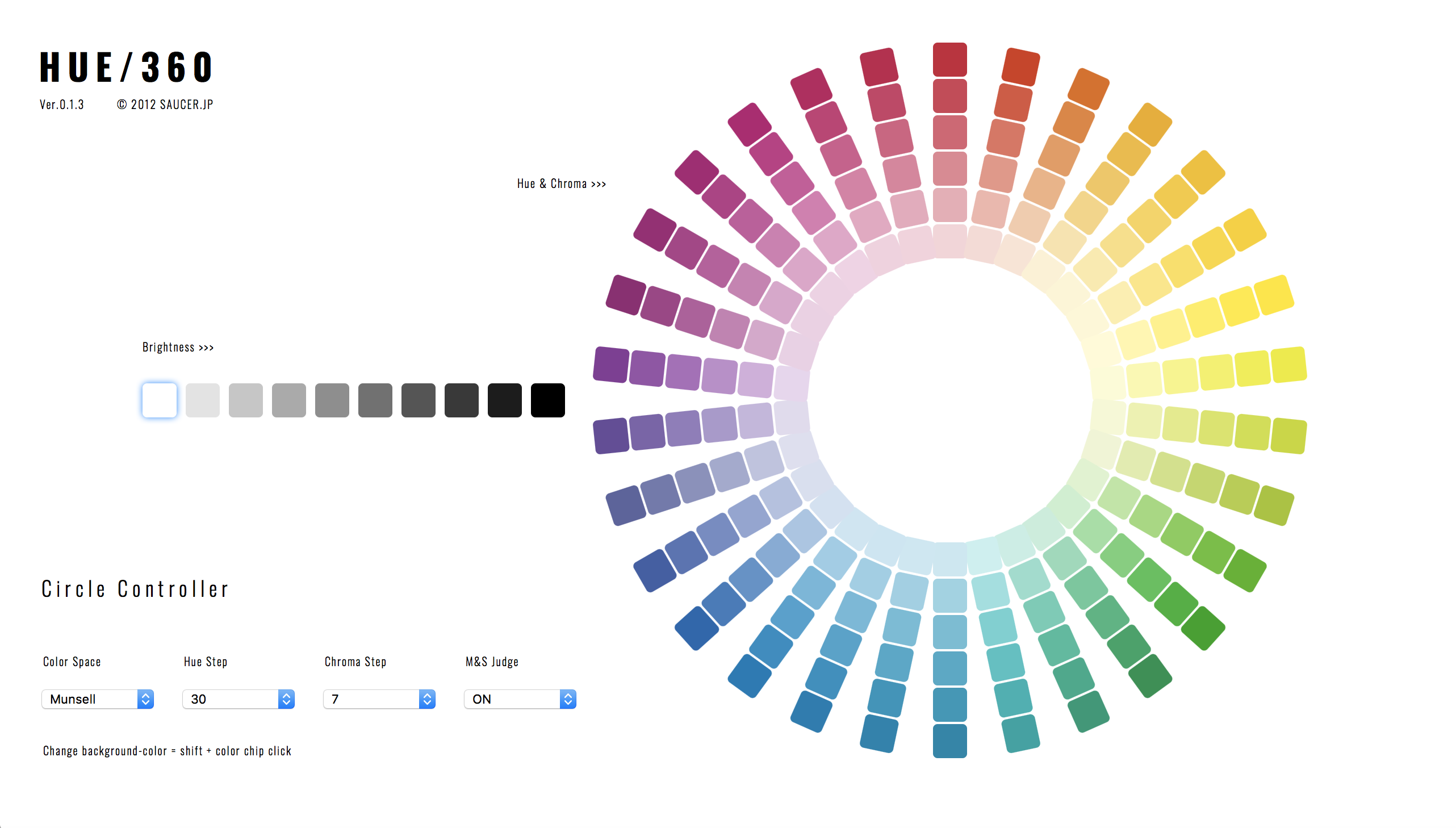
さて、上でも書いたカラーの選び方ですが、とても便利なツールが存在しています。カラーを選択するだけで、そのカラーと相性の良いカラーが表示されるとても便利なツールです。

[HUE / 360]The Color Scheme Application
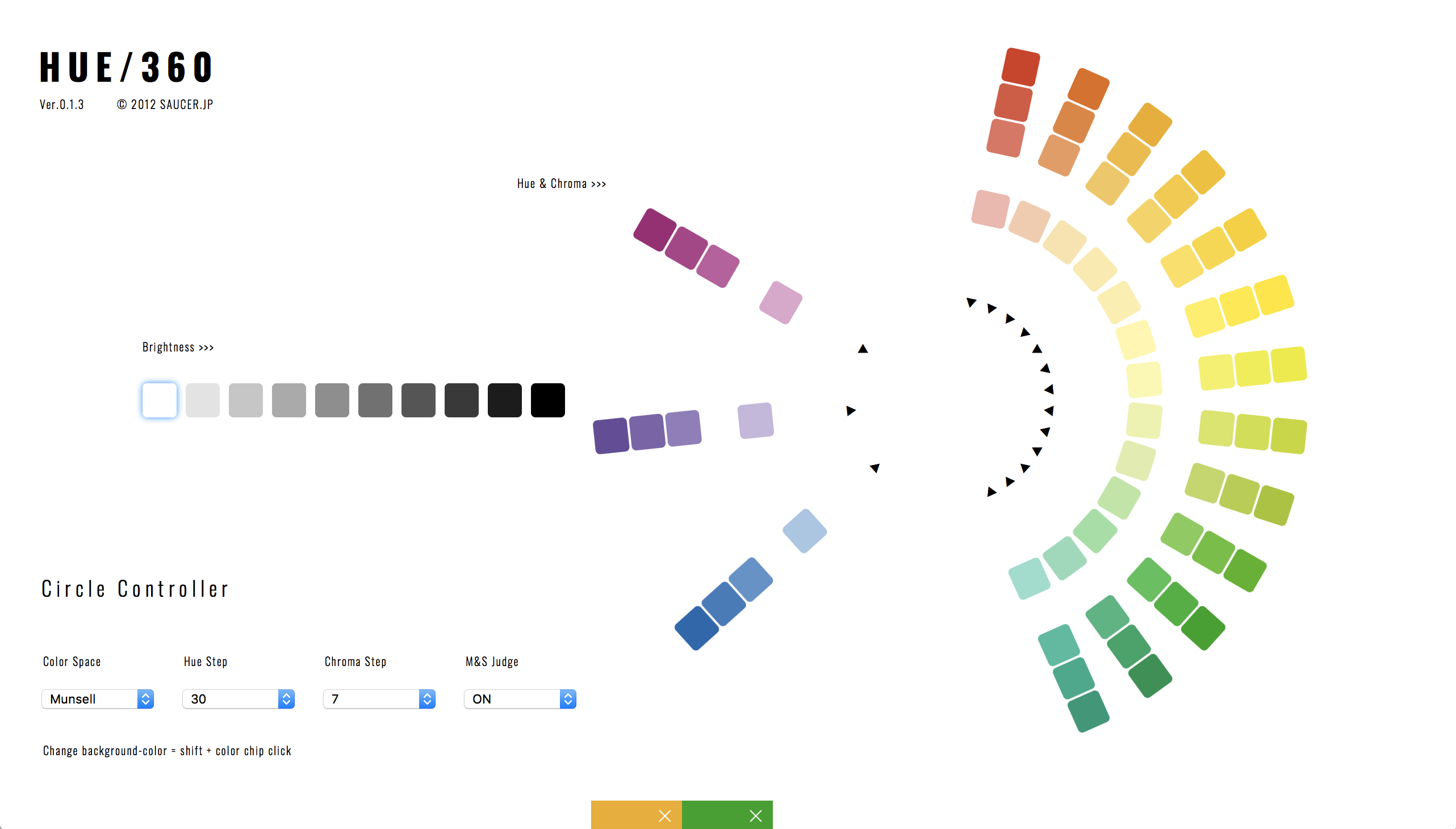
このツールは無料で使用でき、とても簡単に相性の良いカラーを自動的に絞り込んでくれる優れものです。例えばこのようにカラーを選択すると自動的に表示されているカラーが減り、相性の良いカラーだけが残るという仕組みになっています。

このようにとても簡単に相性の良いカラーを自動で表示してくれます。今回の記事に書いたカラーの配分率を意識してこのツールを使うだけで、最適なカラー配分ができるので、困った時にはぜひ活用してみてください。